Overview
Visual menu (group)
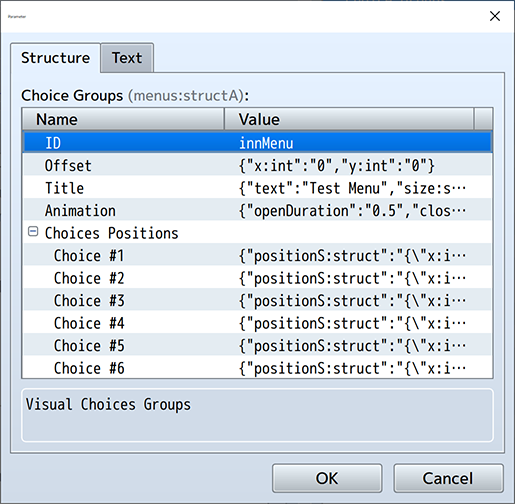
Visual choices is consists of group that have header (optional) and positions definitions for visual items

You can add group via plugin parameters – Choice Groups
Each item have set of individual parameters: title (header) settings, group position, animations settings for each element, positions for each of 6 choices and unique ID

Visual Items
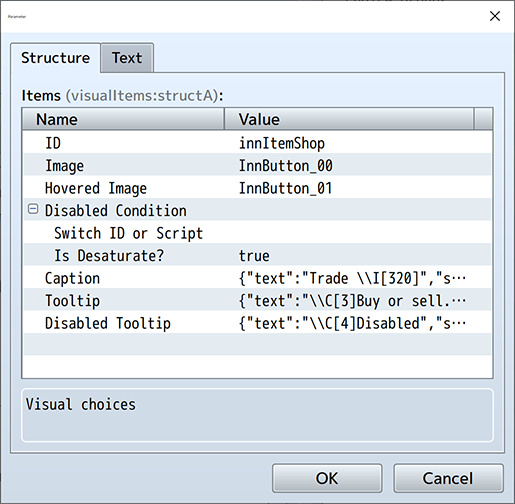
Each visual item is a button for one of default choice
You can add visual item via plugin parameters – Items
Each item have set of individual parameters and unique ID

Show visual choices in game
1) Create a choice group with unique ID and define position of choices on screen
2) Create a visual items for each choice
You can use one group for different visual items and one visual item in different groups
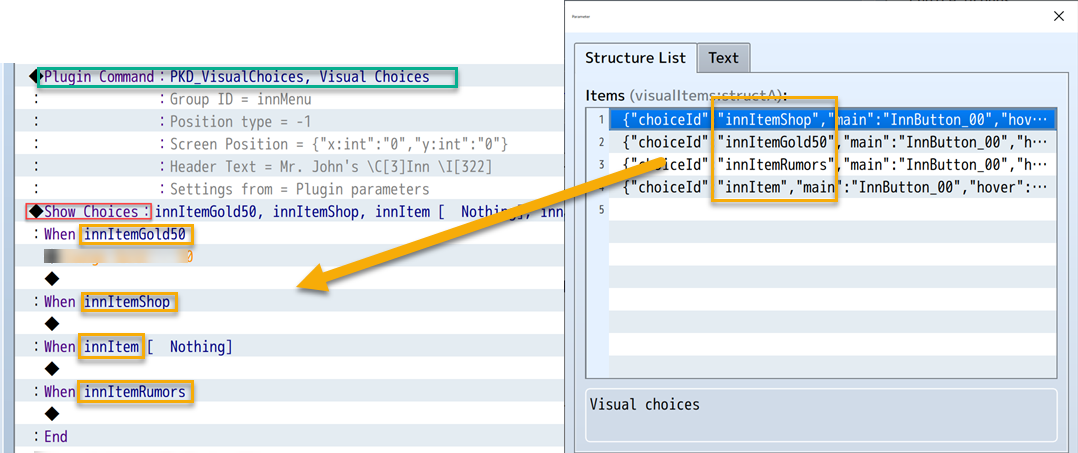
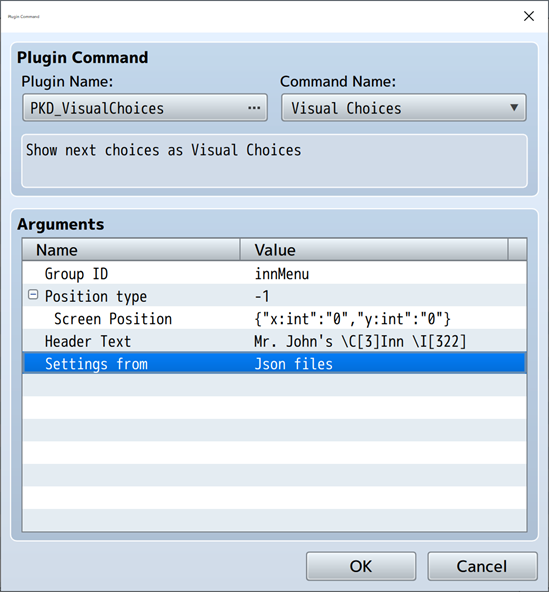
3) In Event, before command Show Choices add plugin command Visual Choices
4) Each choice option should be unique ID of visual item (not choice text as in default RPG Maker)

5) [Optional] You can change visual choice item caption (text on button)
After unique visual choice ID add space and new caption in []
Example: myUniqueId [New text]

It’s allows you create one visual item template and use it in many choices
Settings from JSON files
Alternative way to define groups and visual items – is using .JSON files.
:file_folder: data\PKD_VisualChoices_Groups.json
:file_folder: data\PKD_VisualChoices_Items.json
In plugin command Visual Choice you should select option Settings from to Json files

Groups and items settings is same, it’s way for who want to edit items more quickly in text editor instead using plugin parameters